Example 1
php_multiple_textbox1.php
<html>
<head>
<title>ShotDev.Com Tutorial</title>
</head>
<body>
<form action="php_multiple_textbox2.php" method="post" name="form1">
<input type="text" name="txtSiteName[]"><br>
<input type="text" name="txtSiteName[]"><br>
<input type="text" name="txtSiteName[]"><br>
<input name="btnSubmit" type="submit" value="Submit">
</form>
</body>
</html>
php_multiple_textbox2.php
<html>
<head>
<title>ShotDev.Com Tutorial</title>
</head>
<body>
<?
for($i=0;$i<count($_POST["txtSiteName"]);$i++)
{
echo "txtSiteName $i = ".$_POST["txtSiteName"][$i]."<br>";
}
?>
</body>
</html>
Create a php file and save to path root-path/myphp/
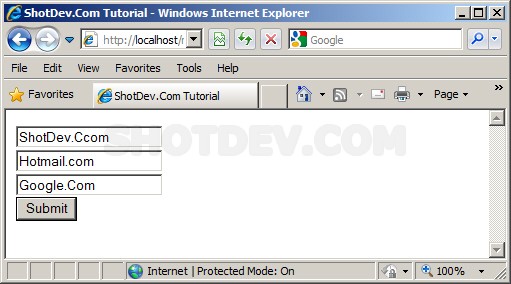
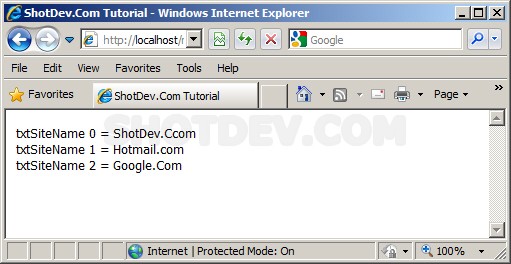
Screenshot
Example 2 (Create Element)
php_multiple_textbox3.php
<html>
<head>
<title>ShotDev.Com Tutorial</title>
<script language="javascript">
function fncCreateElement(){
var mySpan = document.getElementById('mySpan');
var myElement1 = document.createElement('input');
myElement1.setAttribute('type',"text");
myElement1.setAttribute('name',"txtSiteName[]");
mySpan.appendChild(myElement1);
var myElement2 = document.createElement('<br>');
mySpan.appendChild(myElement2);
}
</script>
</head>
<body>
<form action="php_multiple_textbox4.php" method="post" name="form1">
<input type="text" name="txtSiteName[]">
<input name="btnButton" type="button" value="+" onClick="JavaScript:fncCreateElement();"><br>
<span id="mySpan"></span>
<input name="btnSubmit" type="submit" value="Submit">
</form>
</body>
</html>
php_multiple_textbox4.php
<html>
<head>
<title>ShotDev.Com Tutorial</title>
</head>
<body>
<?
for($i=0;$i<count($_POST["txtSiteName"]);$i++)
{
echo "txtSiteName $i = ".$_POST["txtSiteName"][$i]."<br>";
}
?>
</body>
</html>
Create a php file and save to path root-path/myphp/
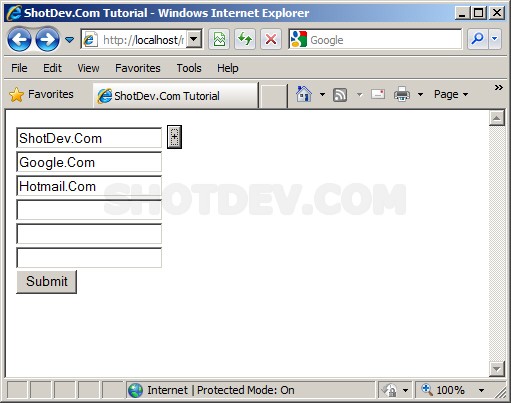
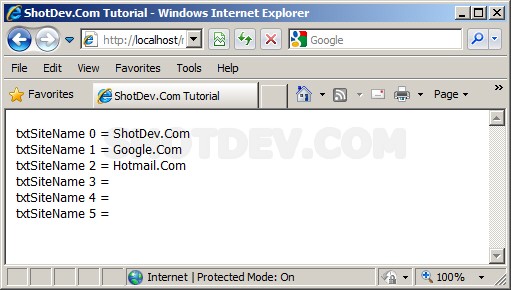
Screenshot





0 comments:
Post a Comment